Вот небольшой код для плавной анимации кнопки вверх для вашего сайта.
он состоит из HTML Который вы можете стилизовать как угодно и небольшого кода JS.
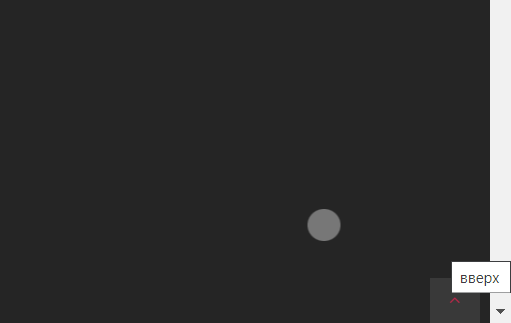
<a href="#up" class="pageup"> ВВЕРХ</a>Вместо надписи ВВЕРХ можно написать что угодно либо разместить картинку или иконку и застилизовать. А также не забудьте добавить в какой нибудь верхний элемент ID=”up”, иначе ссылка не сработает.
Код JS для плавного скролла кнопки на верх
$(function() {
//скрол страницы вверх
$(window).scroll(function(){
if ($(this).scrollTop() > 1600) {
$('.pageup').fadeIn();
} else {
$('.pageup').fadeOut();
}
});
//плавная анимация любого скрола по локальным ссылкам
$("a[href^='#']").click(function(){
const _href = $(this).attr("href");
$("html, body").animate({scrollTop: $(_href).offset().top+"px"});
return false;
});
});Кстати вторая часть скрипта заставляет плавно двигаться не только при переходе по кнопки вверх, но и любые другие локальные (якорные) ссылки.
А и да совсем чуть не забыл не забудьте прописать для класса ссылки display: none; вот так:
.pageup {
display: none;
}иначе ваша кнопка скролла ВВЕРХ будет видна постоянно а не только при прокрутке вниз.