Содержание:
Для создания css кода используется псевдо-элемента :before и :after. Вот только несколько Рабочих примеров блоков. Но этого достаточно чтобы разработать любые блочные элементы со стрелками.
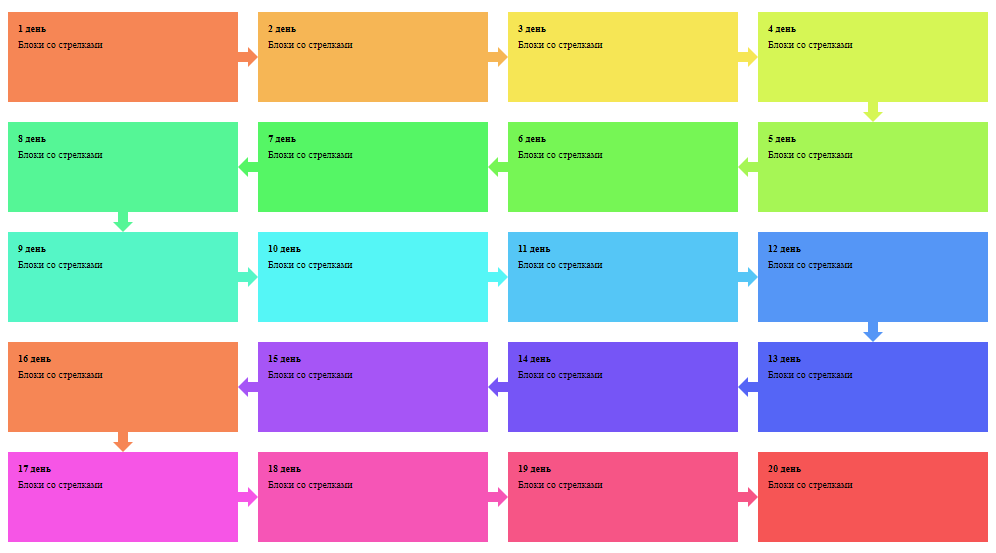
Блоки со стрелками на чистом html+css – 20 вариантов
Вот 20 блоков с различными красивыми стрелками которые указывают на каждый следующий блок.
Данные блоки красочные и красивые если поработать с радиусом то можно сделать хоть круглые хоть овальные блоки. Для многих сайтов данные блоки будут выгодным технологическим решением.
Блоки со стрелками CSS – 4 варианта
Вот еще один вариант неплохих блоков со стрелками на чистом css.
Стрелки для блоков html+css – 4 варианта
Ну и заключительный вариант кода стрелок для блоков на чистом html и css. Очень красивые решения стрелочек для блоков.
Ну и в заключении.
Вот только основы для верстки блоков со стрелками. На основе этих кодов возможно создать различные свои варианты.
Если что то не выходит или нужен совет, то пишите в комментариях, помогу и отвечу каждому.