Содержание:
Вот несколько горизонтальных меню для сайта. Предлагаю ознакомится с меню написанными на чистом HTML и CSS. Также вы сможете отредактировать эти меню в онлайн редакторе HTML прямо в этой статье.
11 вариантов горизонтального меню для сайта
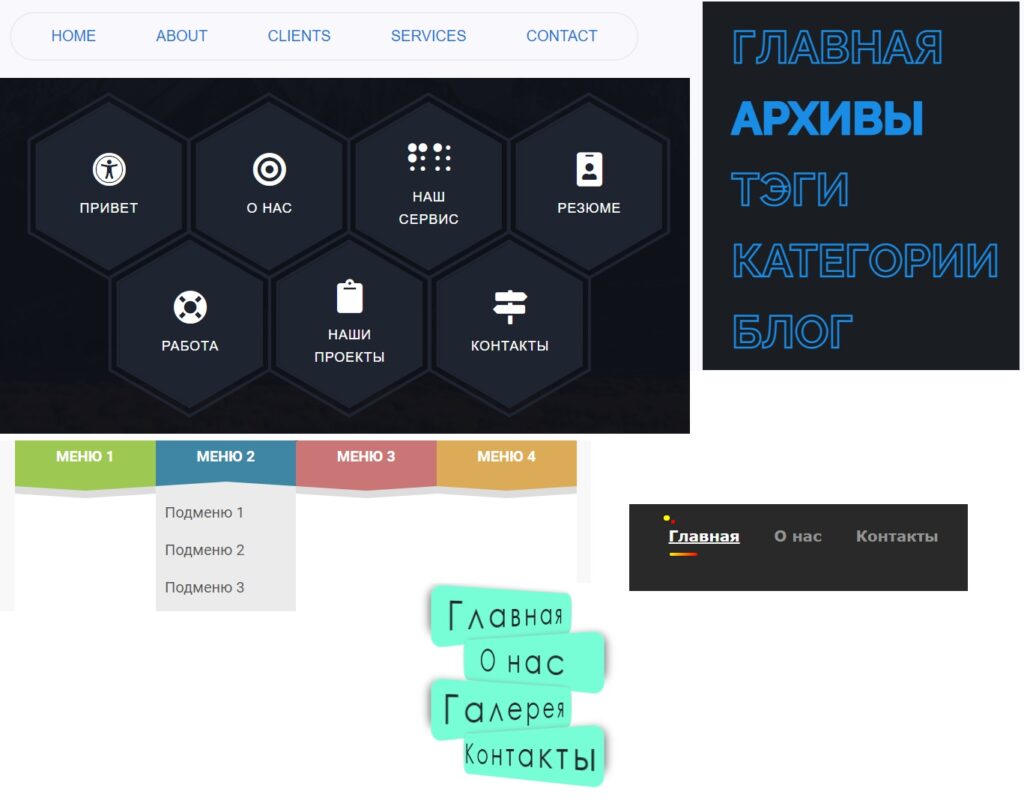
Меню для сайта вариант № 1
Красивое цветное выпадающее меню для вашего сайта.
Меню для сайта вариант № 2
Минималистичное адаптивное меню для вашего сайта с использованием html css и js
Меню для сайта вариант № 3
Стилизованное меню для главной страницы, написано на чистом CSS
Меню для сайта вариант № 4
Простое меню на CSS без адаптации под мобильные устройства
Меню для сайта вариант № 5
Меню с адаптацией под мобильные устройства HTML+CSS+JS
Меню для сайта вариант № 6
Ну а это не просто меню а считайте что почти готовая главная страница сайта. Очень специфический и интересный вариант на чистом CSS и HTML
Меню для сайта вариант № 7
Интересное красивое меню HTML + CSS
Меню для сайта вариант № 8
Еще один вариант меню на чистом CSS
Меню для сайта вариант № 9
Интересное меню на html и css подойдет для лендинга
Меню для сайта вариант № 10
Меню по типу дорожного указателя на чистом CSS
Меню для сайта вариант № 11
Меню для сайта HTML + CSS, ниже представлены два варианта одного и того же HTML меню.
Это только небольшой перечень меню для вашего сайта с использованием HTML и CSS.
Заключение:
Если у вас появятся вопросы задавайте их в комментариях и я помогу вам по возможности с html и css кодами.


7 ответов
всё людям)))
Прямо в цель
Вариант №2. Где нужно подключить JS, чтобы оно работало?
js нужно подключать в head
Круто!
Здравствуйте, как отредактировать позицию “сот” в меню? получается что не друг на друге как на образце, а просто сбоку и левая сторона просто выше, какая строка отвечает за это?
Меню для сайта вариант № 6
данные соты предназначены для разрешения свыше 1200 px, при более низком они естественно складываются, каждая сота имеет размер 200 px, и выстроены они с помощью flex, поэтому если у вас в блоке недостаточно места отображаться корректно они не будут.