Содержание:
Не для кого не секрет, что данные сервисы нужны прежде всего для оценки посещаемости — главный фактор успешности блога (по моему мнению). По посещаемости смотрят некоторые сервисы интернета по предоставлению рекламы — Рекламная Сеть Яндекса — служба контекстной рекламы, RotaBan — баннеры для сайта и т. д. Так и для автора блога — стоит ли ему в дальнейшем писать новые статьи и совершенствовать их, или же нет. Так же такие сервисы статистики позволяют узнать с каких сайтов приходят посетители, по каким запросам они нашли вас в поисковой системе и какую позицию занимает ваш сайт по данному запросу. Кроме того, некоторые позволяют вести графики посещаемости, запросов и сайтов, с которых переходят на ваш сайт.
Сегодня хотелось бы поговорить об анализе блога. Почти на каждом сайте есть счетчики от различных сервисов, таких как LiveInternet, Рейтинг @Mail. ru, Top100 Rambler, Google Anylitics и Яндекс. Метрика. О последнем сегодня и пойдет речь.
Не для кого не секрет, что данные сервисы нужны прежде всего для оценки посещаемости — главный фактор успешности блога (по моему мнению). По посещаемости смотрят некоторые сервисы интернета по предоставлению рекламы — Рекламная Сеть Яндекса — служба контекстной рекламы, RotaBan — баннеры для сайта и т. д. Так и для автора блога — стоит ли ему в дальнейшем писать новые статьи и совершенствовать их, или же нет. Так же такие сервисы статистики позволяют узнать с каких сайтов приходят посетители, по каким запросам они нашли вас в поисковой системе и какую позицию занимает ваш сайт по данному запросу. Кроме того, некоторые позволяют вести графики посещаемости, запросов и сайтов, с которых переходят на ваш сайт.
Яндекс метрика на сайт — получение кода и его установка
Самый функциональный и удобный из всех сервисов, которые я использовал мне показался Яндекс. Метрика — он наглядно и понятно показывает статистику в виде графиков, диаграмм, что значительно упрощает анализ. Есть инструмент показа поведения пользователей на сайте также в виде графиков, и еще одна очень интересная функция — Вебвизор, которая позволит просмотреть все действия, которые совершил пользователь на сайте.
Установка Яндекс. Метрика проста и не займет много времени. В первую очередь перейдите на страницу Яндекс. Метрика. Если вы имеете аккаунт в Яндексе, то в дальнейшем проблем с получением кода не будет. Но если нет, то зарегистрируйтесь в системе Яндекса для получения возможности пользоваться метрикой, плюс вы получите почтовый ящик. После успешной регистрации (если нет аккаунта) приступим к получению кода метрики и счетчика — для этого нажмите Добавить счетчик.
На следующей странице нужно указать название счетчика, адрес и зеркала (если имеются), по которому будет вестись статистика. Можно включить уведомления от метрики, чтобы получать сообщения о проблемах в статистики с сайтом на почтовый ящик или телефонный номер в виде СМС. Принимаем условия соглашения и приступаем к получению кода счетчика метрики.
На вкладке Код счетчика настраиваем страницу аналитики в метрике и сам счетчик, который можно получить по желанию. Здесь нам потребуются отметить пункты Вебвизор, который записывает поведение посетителей на сайте, Карта кликов для просмотра ее в статистике, Внешние ссылки, загрузки файлов и отчет по кнопке «Поделиться», точный показатель отказов — считается, если посетитель пробыл на сайте менее 15 секунд. Информер выбираем, если хотим иметь небольшое изображение на сайте с показом числа посетителей, визитов и просмотров.
При выборе этого пункта, в окно кода добавится код счетчика, который тоже настраивается. Настройка внешнего вида информера происходит по кнопке Настроить информер внизу предпросмотра. Есть три готовых шаблона — первый полный, второй и третий показывают лишь один параметр, который можно выбрать — это посетители, визиты и просмотры. Ниже выбираем цвет для счетчика — для этого есть уже готовый интерфейс.
Далее выбираем будет ли градиент у счетчика, или же простой цвет, затем цвет текста (не надо заходить в различные редакторы и копировать код соответствующего цвета) и стрелки. Тип информера простой — при нажатии на него открывает страницу статистики на Яндексе, расширенный же открывает ее на этом же сайте, создавая небольшую форму, в которой предоставлена краткая статистика.
Далее открываем вкладку Дополнительно и выбираем пункт Асинхронный код, чтобы статистика не влияла на скорость загрузки страницы — уменьшается количество отказов. Сохраняем все параметры и копируем код в любой текстовый редактор.
На вкладке цели устанавливаем, что хотим достичь — не в жизни правда). Фильтры нужны для предоставления конкретной информации, исключая другие. На этой же вкладке пометьте пункт Не учитывать мои посещения, чтобы получить более правдивую статистику. И последнее настраиваем доступ. Его можно сделать публичным или закрытым как для страницы статистики, так для информера.
Установка кода метрики и счетчика на WordPress
Приступим к установке метрики на блог. Перейдите на страницу редактирования шаблона, который находится в блоке Внешний вид — Редактор. Затем в правой колонке найдите файл header. php и перейдите на него. Далее находим и копируем код.
Теперь приступим к установке кода информера.
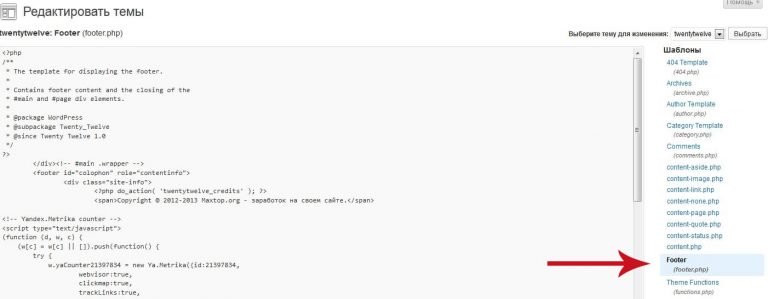
Для этого откройте файл footer. php и найдите участок кода:
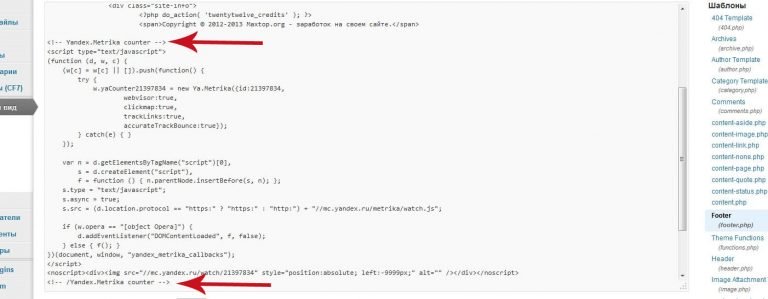
И второй, чтобы информер отображался на всех страницах:
Ниже данных участков вставьте код информера.
Важно: код Яндекс счетчика вставляют только до футер-тегов:
<?php wp_footer (); ?>
</html>
</body>
Теперь Яндекс. Метрика установлена на блог.
Интерфейс Яндекс. Метрика, функции и особенности
Приступим к обзору интерфейса Яндекс. Метрика, думаю самой интересной части процесса установки. Функционал обычный по началу, но при полном его изучении находятся такие необычные функции, как Вебвизор и Поведение. Рассмотрим из них наиболее просматриваемые.
Начнем по порядку — сначала выберите созданный счетчик и перейдите в статистику. На главной страницы метрики отображаются данные о посещаемости сайта в виде диаграммы и графика, который показывает источники посещения. Также показаны популярные поисковые запросы и карта посещений (география), которая покажет с каких стран находят ваш сайт (бывало что и Таиланд). Статистика ведется постоянно и поэтому можно выбрать период, по которому нужна информация.
В меню трафик есть несколько пунктов, рассмотрим некоторые из них. Страница Посещаемости содержит в себе данные о визитах в определенный период в виде столбчатой диаграммы, что очень удобно. Выходные дни помечаются другим цветом. Можно выбрать просмотр в виде диаграммы не только количество посещений.
Для тех, кому одной диаграммы мало, внизу расположена таблица посещений, полностью показывающая всю статистику — Дата посещений, Визиты, Просмотры, Глубину, Отказы и Время на сайте. Пункт Вовлечение показывает данные о глубине и времени просмотра сайта (тоже в виде диаграммы и таблиц). Еще один интересный пункт — Нагрузка на сайт, который показывает количество запросов в секунду и посетителей онлайн по времени, когда была достигнута максимальная точка.
В пункте Источники можно посмотреть общие данные о заходах на сайт на странице Сводка. В ней указывается общее количество посещений с различных сайтов тоже в виде диаграммы, которую можно изменить, и таблицы — данные в ней обобщены. В пункте Сайты, как можно догадаться, указываются сайты, с которых пришли на ваш сайт.
Далее, что для меня показалось тоже интересным — пункт Поисковые запросы. Фразы показаны в виде таблицы и диаграммы. В таблице имеются сведения о поисковой системе (иконка и страница запроса), отказов по запросу, глубина и время посещений.
В Содержании примечательным был пункт Популярное, на странице которой показаны самые посещаемые страницы вашего сайта тоже в виде настраиваемой диаграммы и таблицы. Не обошел и Внешние ссылки — он указывает те ссылки, по которым осуществлялся переход на другие сайты.
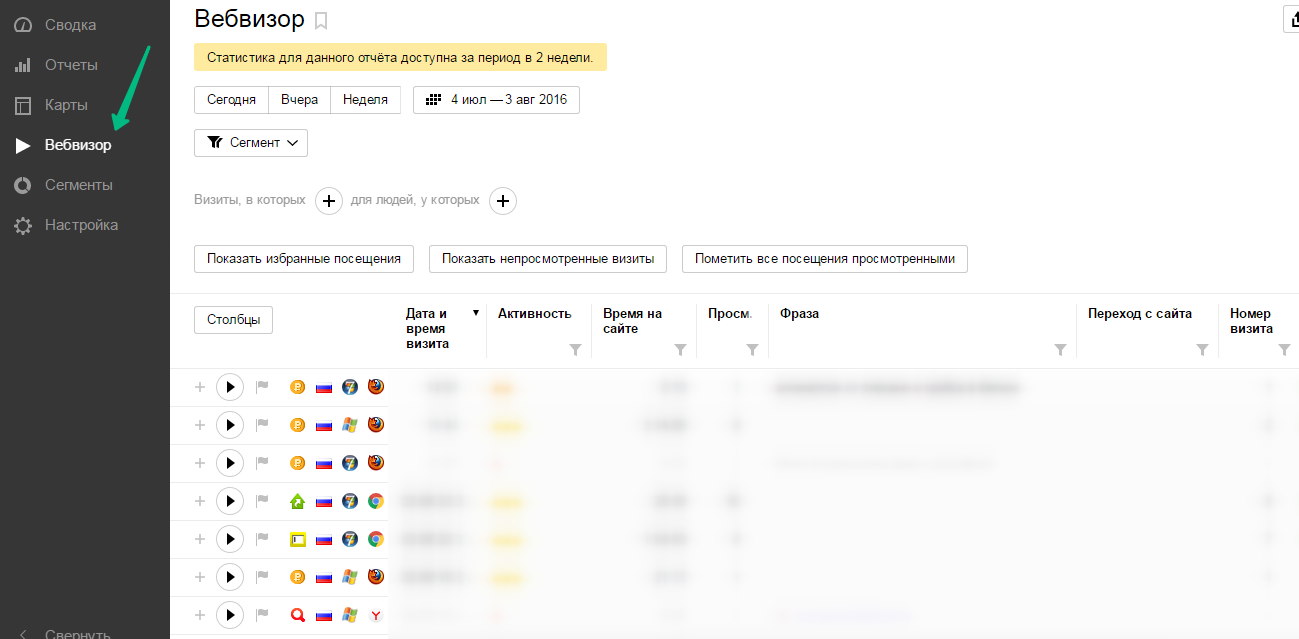
Ну а теперь перейдем к моему любимому инструменту Вебвизор.
Его функция — показывать запись поведения посетителя на страницах — передвижения мыши и клики. Чтобы посмотреть конкретного посетителя выберите его из таблицы — в ней для более подробного отчета указаны данные о ходе, стране, операционной системе (удивило наличие Windows 98 и ME) и браузере.
Далее есть время посещения, длительность, число просмотров и запрос. Выбираем интересующий запрос и жмем Воспроизвести. Иногда бывает так, что Вебвизор не полностью фиксирует действия, но сама уникальность функции это затмевает. Также можно использовать Вебвизор в качестве анализа юзабилити сайта, выделив некоторые блоки, которые требуют внимания. При воспроизведении в правом нижнем углу есть кнопка информации, которая показывает данные о посетителе — регион, браузер, монитор и т. д.
Еще одна функция для учета поведения посетителя — Карта путей по сайту и Карта ссылок. Их можно найти в меню Поведение. Не стоит пугаться схемы Карты путей, там все довольно просто — указываются источники и пути переходов по сайту в виде карты наступлений. По ней как раз можно найти наиболее популярные страницы и динамику переходов.
Что же касается Карты ссылок, это некий аналог Вебвизора, но более упрощенный — она подсвечивает цветом ссылки на странице сайта, указывая какие наиболее популярны. Карта кликов чем то схожа с ссылками, но она мне показалось менее понятной и интересной.
Далее примечательный пунт — Компьютеры, который показывает информацию о Браузерах, Операционных системах, Мониторах и т. д. Из браузеров лидирует Google Chrome, которым я тоже всегда пользуюсь (есть и FireFox, но он используется не так часто и в основном для проверки блога).
Операционные системы…ну конечно Windows тут лидер, однако есть и обладатели Linux, Android, SymbianOS! По разрешению Монитора, то самые популярные это 12801024 (радует что у меня пусть и 1280800, но дисплей более приближен к квадрату). Есть и мобильные экраны — 240320 и 320х240 — думаю это Pantech PG8000, так как больше перевернутых телефонов я не встречал.
Меню Конструктор предназначено для создания отчетов по различным параметрам типа посещаемости и т. д. Их создавать на Яндекс. Метрика не приходилось, но посмотрим, что получится. Жмем Новый отчет и приступаем к созданию отчета о посещении сайта — количество просмотров. Построить отчет по: количеству просмотров, посчитать: количество просмотров — максимум, условия — не отказы. Получаем диаграмму и таблицу (с ней проще смотреть статистику). Так же есть готовые примеры отчетов — посмотрите для ознакомления. Последние отчеты сохраняются автоматически, значит можно сравнивать с ними нынешние показатели.
И последнее, о чем хотелось бы рассказать — Мониторинг доступности сайтов.
Еще в начале получения счетчика был пункт, который следовало пометить Оповещать о проблемах с сайтом. Мониторинг нужен для того, чтобы Яндекс уведомлял автора сайта об ошибках, которые могут произойти при его индексировании и просмотре. На странице такие ошибки как раз и указываются в таблице, а так же количество проверок, интервал и код ответа (желательно, чтобы всегда было 200 ОК, помеченная зеленым цветом).
Функции конечно рассмотрены не все, поэтому советую изучить их для интереса, никогда не помешает. А так Яндекс полностью справляется со своим назначением в очень красочном формате и динамике.