Содержание:
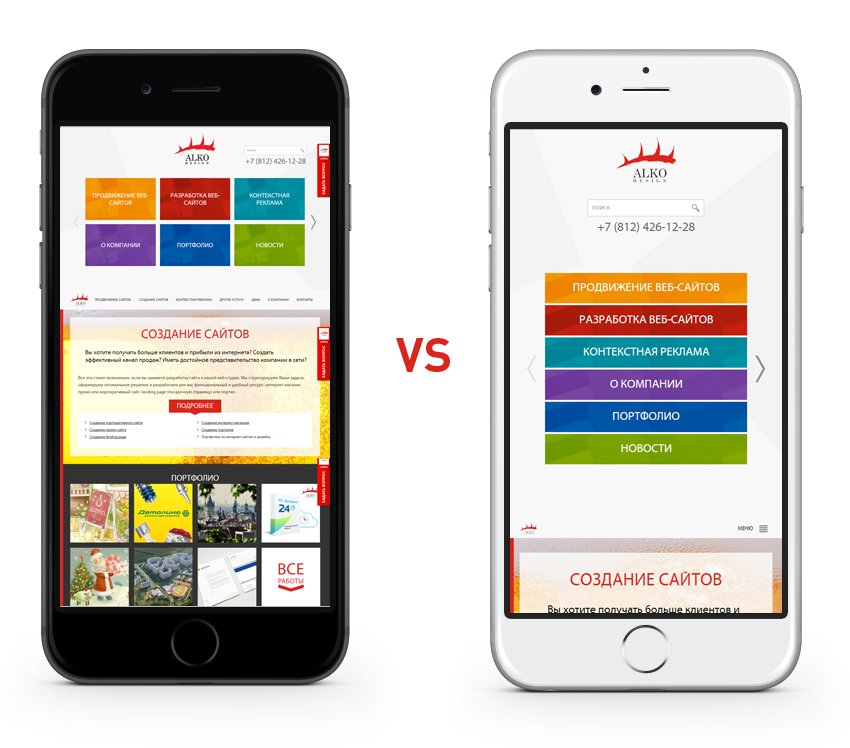
Создавая навигацию по мобильной версии интернет-ресурса, необходимо учитывать то, что дисплей имеет слишком малую площадь для расположения крупных объемов контента либо элементов управления. Просматривая предоставляемую сайтом информацию, пользователь будет параллельно осуществлять другие действия, из-за чего упадет уровень концентрации при изучении контента. Если управляющие инструменты окажутся недопустимо маленькими, человек промахнется мимо них своим пальцем.
Главные навигационные элементы
Рассматриваемые ниже инструменты навигации по мобильному сайту существуют на всех опубликованных страницах.
Шапка
Это наиболее компактная часть размером в единственную полоску. Она фиксируется вверху экрана при наличии большого количества информации. На левой стороне расположен логотип с наименованием компании. Справа присутствует кнопка с изображением трех линий, нажатие которой раскрывает горизонтальное меню. Элемент, вызывающий форму для ввода поисковых запросов, может выглядеть как текст «Поиск» или иконка увеличительного стекла. Если ресурс предлагает множество товаров и посетители часто пользуются поиском, главная страница оснащается полным, а остальные — компактным вариантом формы поиска.
Дополнительно должна иметься гиперссылка, ведущая на индивидуальный кабинет авторизовавшего аккаунт пользователя. В форме входа на сайт требуется расположить ссылку на процедуру регистрации, чтобы избавить шапку от сразу двух кнопок. Телефонный номер предназначен для службы доставки и любого другого ресурса, предусматривающего обязательность связи пользователей с администрацией или консультантом по телефону. Строка номера публикуется полностью или как значок трубки аппарата. Открывающая корзину гиперссылка находится на правой стороне шапки интернет-магазина.
В шпаке также должна иметься гиперссылка на перечень сравнения объектов или каталог избранного при наличии на ресурсе подобных разделов. Если осталось свободное пространство, надо придумать слоган, доступные области и рабочее расписание. Но опытные веб-мастера публикуют перечисленные сведения на соответствующих разделах главной части странички.
Меню
Если сайт обладает малым числом разделов, ведущие на них ссылки разрешается расположить в горизонтальной оси, добавив функцию прокрутки кнопок на маленьком экране устройства. Для крупных ресурсов пригодны горизонтальные ссылки на страницы с описанием товаров либо услуг, дополненные разделами в свернутом сэндвич-меню. В подобном меню перечень ссылок сгруппирован, чтобы пользователь быстрее отыскал нужный ему пункт, а популярные разделы выполнены как кнопки. Внизу перечня оставляются сведения о номере телефона, адресе e-mail и других способах связи с администрацией, разработчиками и консультантами.
Подвал
Нижний блок мобильной версии интернет-ресурса обладает компактными размерами, что предотвращает удлинение контента. Там разрешается оставлять ссылки на разделы, компактно показанные и сортированные по категориям. Если имеется зафиксированная шапка, разработчики пропускают этот пункт, так как посетитель всегда видит перечень меню. Кнопки для репоста контента в социальных сетях тоже добавляются внизу сайта. Если владелец компьютера случайно загрузили мобильный вариант ресурса, вернуть десктопное обличие страницам поможет соответствующая ссылка. А кнопка «Вверх» передвинет страницу в самое начало.
Дополнительные элементы
Эти инструменты необязательно обнаруживаются на всех сайтах, но выполняют полезные функции:
- Хлебные крошки размещаются в облике, которым обладают на сайтах для персональных компьютеров и ноутбуков. Но когда существуют не помещающиеся на экране мобильного аппарата названия статей, рекомендуется оставить ссылку на предыдущий уровень вложения.
- Фильтры и сортировки принимают облик двух экземпляров кнопок, находящихся перед перечнем ресурса для экономии места на экране.[*] Нижнее меню рекомендуется применять тогда, когда шапка ресурса не закрепляется. Там оставляются самые используемые функции. К ним, например, относится отправление электронного письма, совершение звонков менеджеру и администрации, удаленная запись на прием, добавление понравившегося товара в корзину и так далее. Рассмотренное меню можно показывать не на всех существующих страницах, оснащая его единственной кнопкой.